Documentation
Thank you so much for purchasing our T: Maintenance Mode App.
If you've any questions, please contact us at >> info@techwebcreation.com.
App Pricing
- Click here to visit our Shopify App >> T: Maintenance Mode
- Click on Buy Now button on navigation bar to purchase our App.
Note: $1 USD billed every month. There are 3 days free trial for this App.
Features
- You can display a landing page for all customers when your website is under construction.
- Under construction app notify your users that your store is under maintenance mode and will be opening soon by showing a coming soon timer on the landing page.
- You can not lose your customer when your website on under construction. when the website is live then all users can get a notification that the message you have configured.
- You can configure email template and email settings.
- Countdown timer customization and landig page customization available.
- Easily you can manage notified customers.
Installation
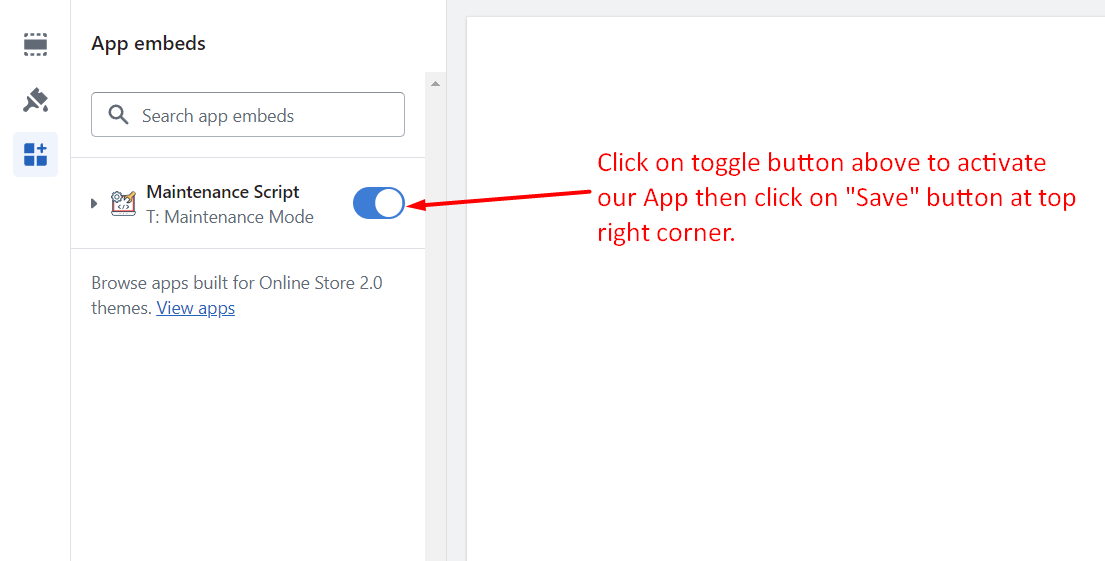
Step-1: Go to Online Stores >> Current theme >> Theme Customize section. Enable App embed(s) i.e. "Maintenance Script" then click on "Save" button at top right corner!

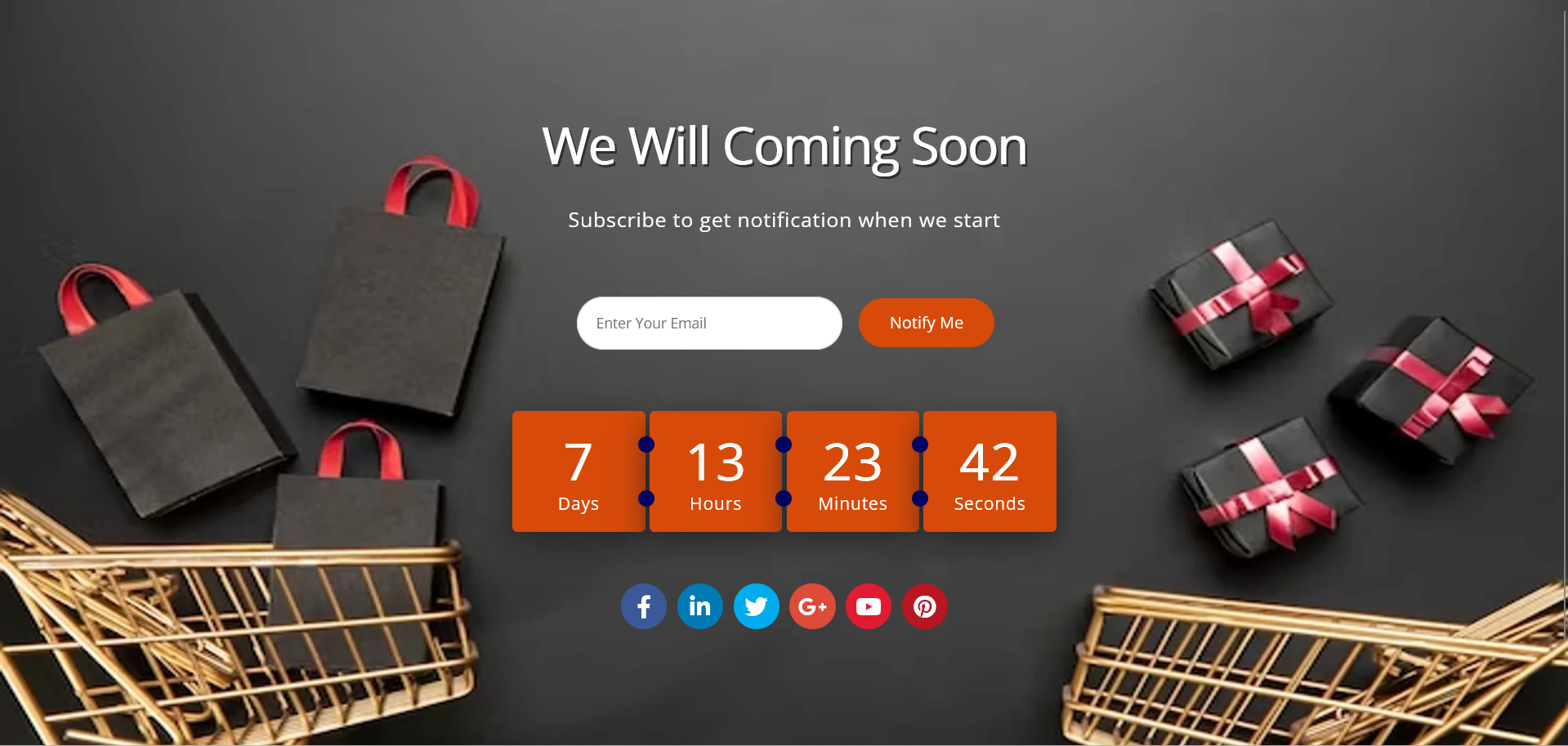
Frontend

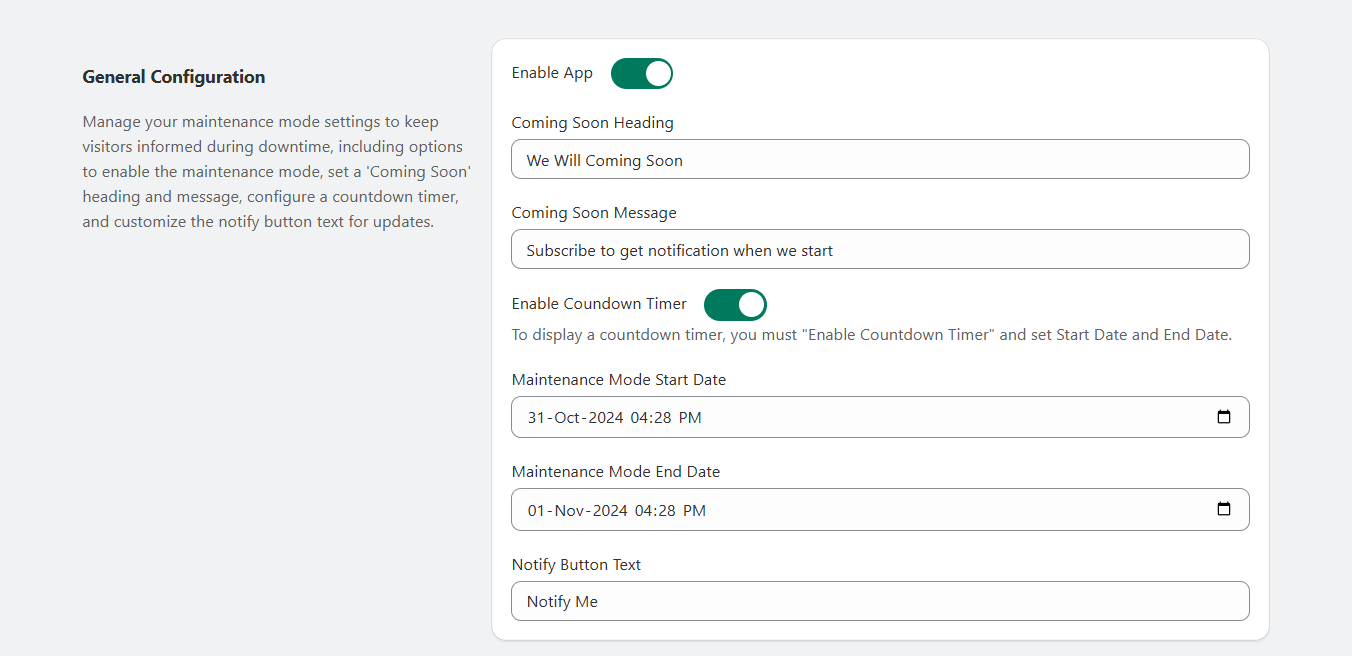
General Configuration
Go to Admin >> Apps >> T: Maintenance Mode >> General Configuration
i. General Configuration: From here, you can manage various settings of countdown timer, coming soon message and notify button.

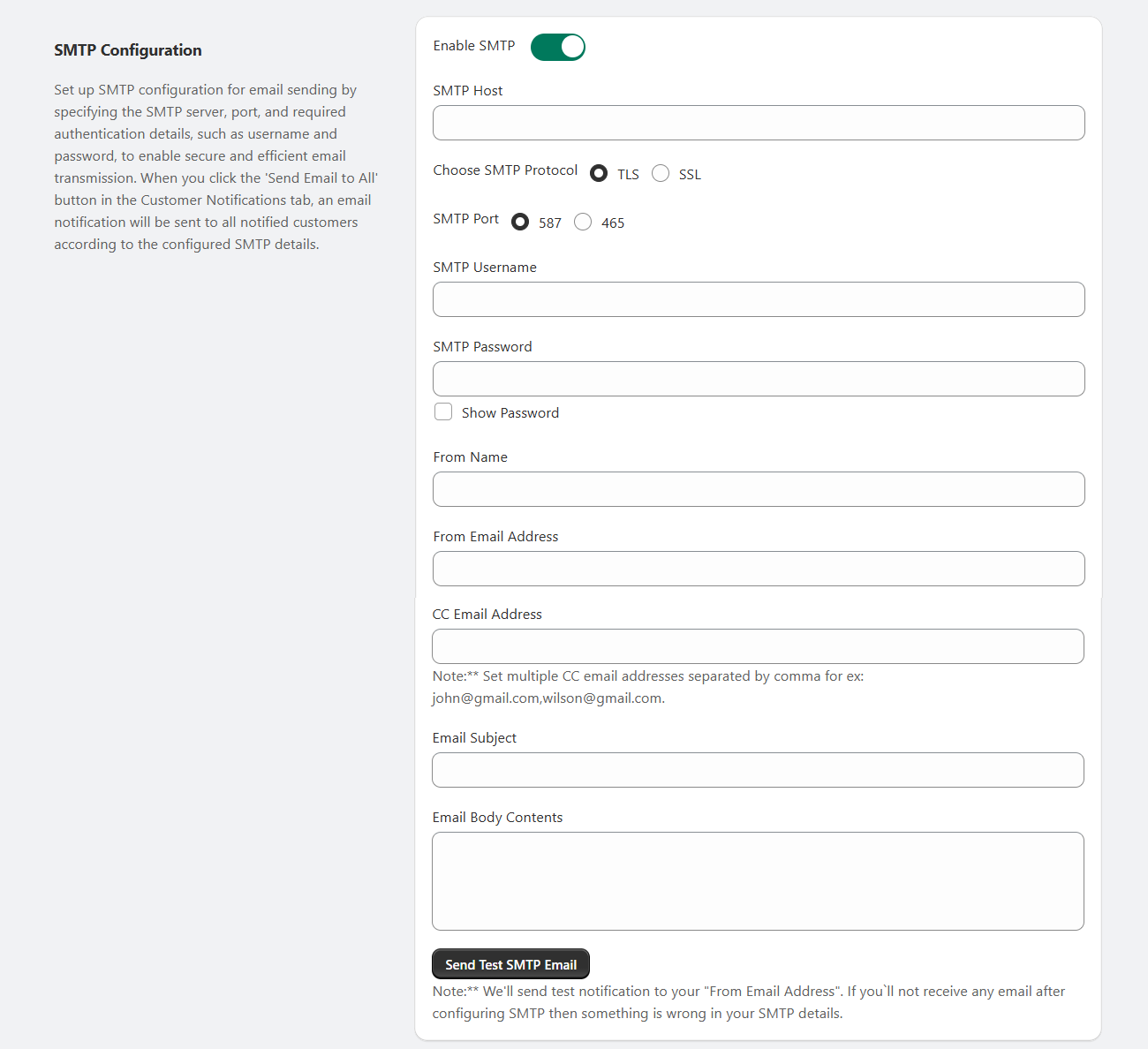
ii. SMTP Configuration: From here, you can configure email settings for customer email.

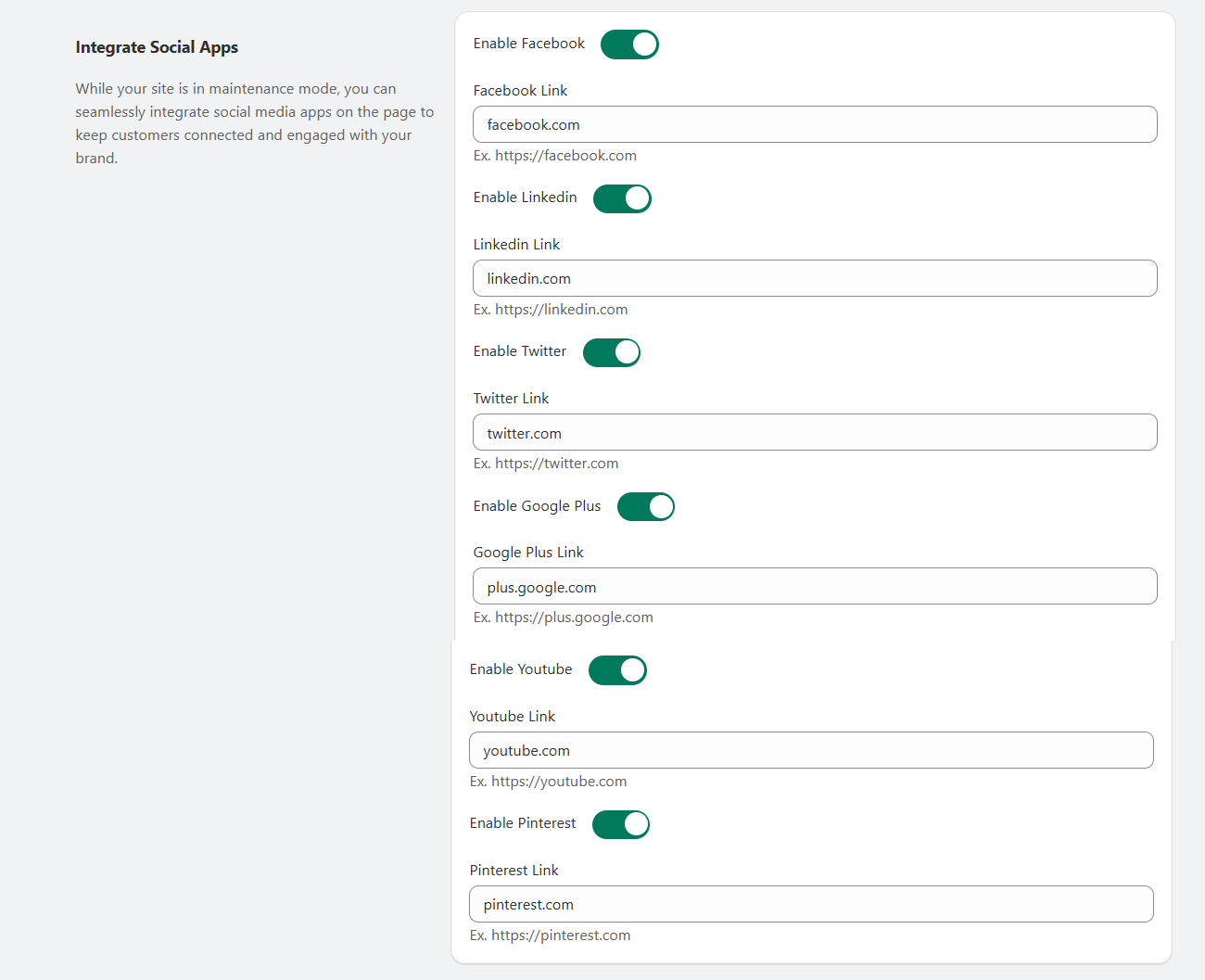
iii. Integrate Social Apps: From here, you can link/integrate social apps on maintenance mode page.

Customer Notifications
Go to Admin >> Apps >> T: Maintenance Mode >> Customer Notifications
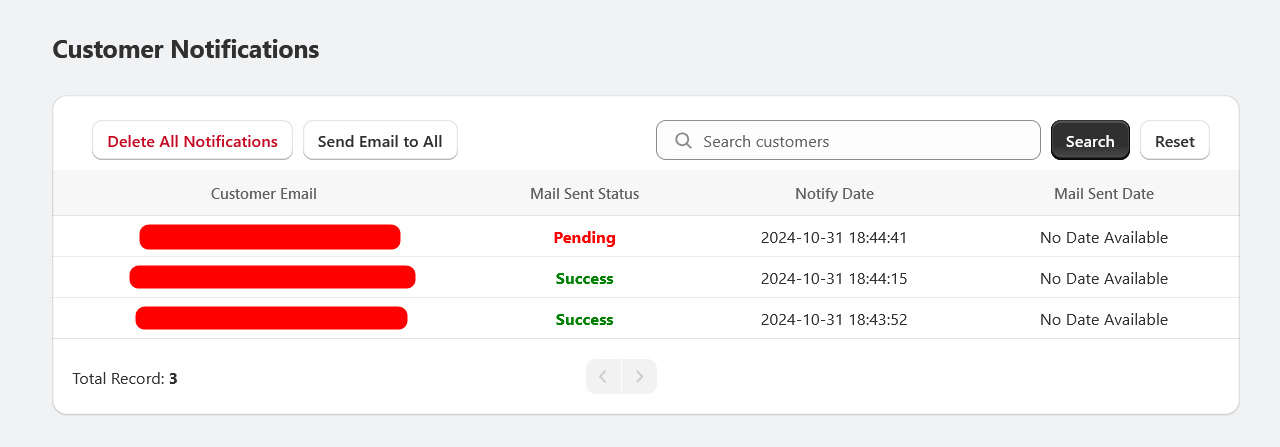
i. Customer Notifications: From here, you can manage all customer notifications.

Design Customizations
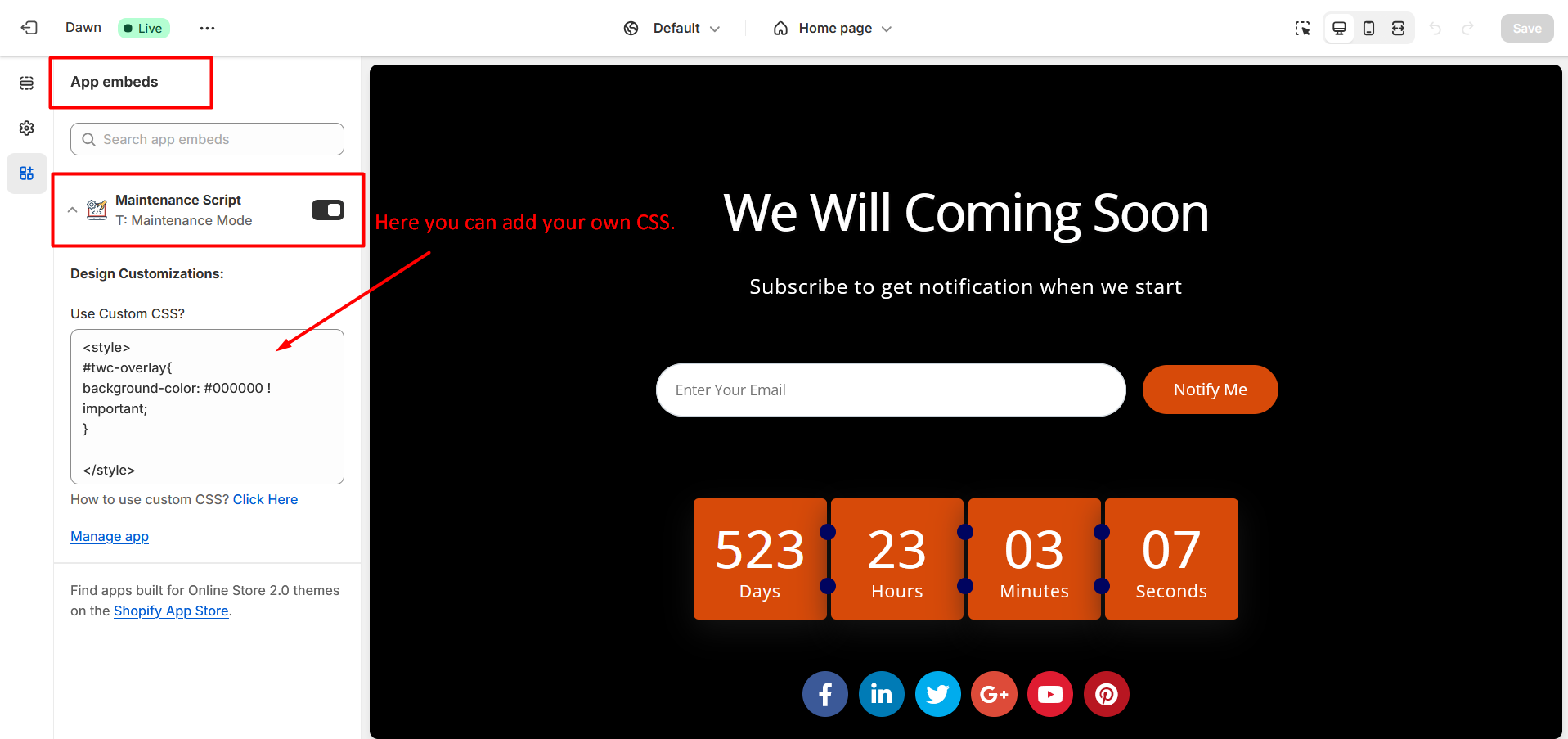
Go to Online Stores >> Live theme >> Theme Customize >> App embeds section then please open our App embed block i.e. Maintenance Script. Then you`ll see Design Customizations section just like below screenshot:
Here, you can enter your own CSS wrapped in style type tag.